Support center for flex.bi version 4.0
How to embed reports and dashboards in other systems in iframe
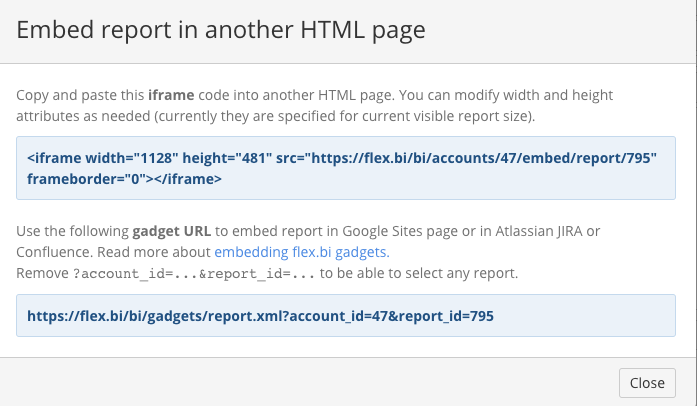
You can include generated <iframe ...></iframe> code in another HTML page and as a result you will see flex.bi report rendered inside this web page:
Disable report actions or enable results export
If you would like to publish report which cannot be modified (disable all report modification popups) then add ?disable_actions to iframe element src URL. Please see below the same report with all report actions disabled:
<iframe width="1128" height="481" src="https://flex.bi/bi/accounts/47/embed/report/795?disable_actions" frameborder="0"></iframe>
In similar way you can add the enable_export parameter to URL to enable results export.
If you have added the disable_actions parameter then you can still allow individual actions with allowed_actions=... parameter where you list one or several comma separated actions – expand_drill_into, drill_across, drill_through, page_selection, or report_dashboard_title.
<iframe width="1128" height="481" src="https://flex.bi/bi/accounts/47/embed/report/795?disable_actions&allowed_actions=drill_through" frameborder="0"></iframe>
Embed dashboard as iframe
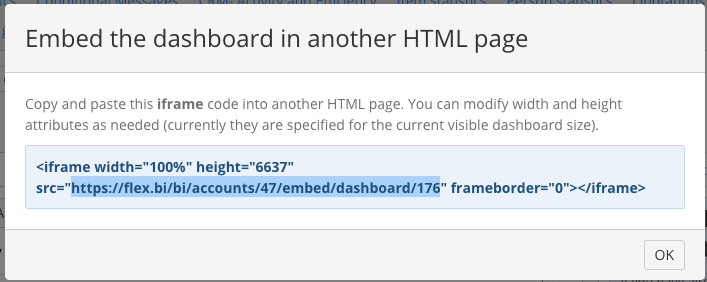
You can also embed flex.bi dashboard page in other HTML page. If you have dashboard edit permission then click edit button in top right corner of Dashboards tab page and then click Embed dashboard button and you will see similar Embed dashboard in another HTML page dialog as for report. Include generated <iframe> code in another page to see embedded dashboard:
Embed dashboard with dynamic iframe resize
In previous embedded dashboard you can see that if you expand rows in table report, then iframe is not resized and you get scrollbar inside iframe (iframe size stays as you have specified in iframe height attribute). To achieve automatic <iframe> element resizing based on flex.bi dashboard height you need to perform the following additional tasks (see explanation of this iframe resizing approach).
At first you need to create additional static HTML file resize_iframe.html on the same web server which will serve main HTML page which will include <iframe> with flex.bi dashboard:
<html><!--
This page is on the same domain as the parent, so can
communicate with it to order the iframe window resizing
to fit the content
-->
<body onload="parentIframeResize()">
<script>
// Tell the parent iframe what height the iframe needs to be
function parentIframeResize() {
var height = getParam('height');
// This works as our parent's parent is on our domain.
var iframe = parent.parent.document.getElementById("eazybi_dashboard");
if (iframe && iframe.tagName === 'IFRAME') {
iframe.height = parseInt(height);
}
}
// Helper function, parse param from request string
function getParam(name) {
name = name.replace(/[\[]/,"\\\[").replace(/[\]]/,"\\\]");
var regexS = "[\\?&]"+name+"=([^&#]*)";
var regex = new RegExp(regexS);
var results = regex.exec(window.location.href);
if (results == null)
return "";
else
return results[1];
}
</script>
</body>
</html>
Now modify <iframe> element and include additional id="flexbi_dashboard" attribute (the same as used in getElementById above) as well as add resize_iframe parameter to flex.bi URL in src attribute and as parameter value specify URL encoded resize_iframe.html full URL on your web server. See example code that is used in this page:
<iframe id="eazybi_dashboard" width="90%" height="962" src="https://flex.bi/bi/accounts/47/embed/dashboard/265?resize_iframe=https%3A%2F%2Fdocs.eazybi.com%2Fplugins%2Fresize_iframe.html"" frameborder="0"></iframe>
Dynamic page filter selection
If your embedded reports contain page filters or your dashboards contain common page filters, you can dynamically set value for those filters by passing the value in URL. You should add parameter selected_pages and value should be comma separated full member names for page dimensions. Full member name contains also dimension name and eazyBI will automatically match members to page dimension. Please, see below example URL and the report with pre-set time and measures page filter:
<iframe width="1128" height="481" src="https://flex.bi/bi/accounts/47/embed/report/795?selected_pages=[Item].[AUDIO - Audio Products],[Person].[(none)].[AM - Audrey McDonnall],[Person].[(none)].[KS - Keith Stevens]" frameborder="0"></iframe>
Embedding dashboards in wallboard
Wallboard is a tool to provide useful information for your team members and customers in their work environment or common area using TV screens. When providing link for wallboards, copy only link to the dashboard.
Read more about how to set up wallboards.